모바일 앱의 성공은 단순히 기능적 우수성만으로 결정되지 않습니다. 사용자 인터페이스(UI)와 사용자 경험(UX)이 얼마나 직관적이고 매력적인지가 핵심입니다. 최고의 모바일 앱은 어떻게 디자인될까요? 이 글에서는 한국 시장을 중심으로 모바일 UI/UX 디자인의 핵심 원칙과 실제 사례를 살펴보겠습니다.
목차
Toggle1. 사용자 중심 디자인: 모든 것의 시작
모바일 앱 디자인의 첫 번째 원칙은 사용자를 이해하는 것입니다. 사용자 중심 디자인(User-Centered Design, UCD)은 사용자의 필요와 행동 패턴을 깊이 이해하는 데서 출발합니다. 이를 위해 다음과 같은 방법들이 활용됩니다:
- 사용자 조사(User Research): 타겟 사용자의 연령, 성별, 관심사, 기술 숙련도 등을 분석합니다. 예를 들어, 한국의 모바일 사용자는 빠른 인터넷 속도와 높은 기술 수용성을 가지고 있기 때문에 복잡한 기능도 쉽게 받아들입니다.
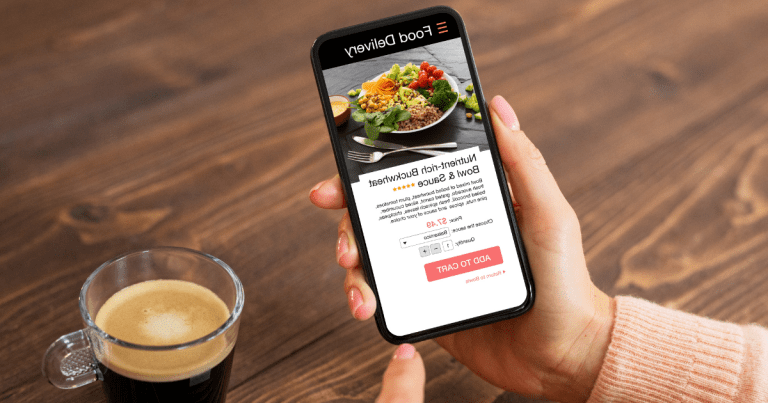
- 퍼소나(Persona) 설정: 가상의 사용자 프로필을 만들어 디자인 결정에 반영합니다. 예를 들어, 20대 여성 사용자를 위한 쇼핑 앱은 화려한 디자인과 빠른 결제 프로세스를 강조할 수 있습니다.
Google의 Material Design 가이드라인은 사용자 중심 디자인의 좋은 예시입니다. 이 가이드라인은 일관된 디자인 시스템을 제공하여 사용자가 앱을 쉽게 이해하고 사용할 수 있도록 돕습니다.
2. 직관적인 네비게이션: 사용자를 길잡이로
복잡한 네비게이션은 사용자를 혼란스럽게 만듭니다. 최고의 앱은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 직관적인 네비게이션을 제공합니다. 이를 위해 다음과 같은 전략을 활용할 수 있습니다:
- 하단 탭 바(Bottom Tab Bar): 자주 사용하는 메뉴를 하단에 배치하여 한 손으로도 쉽게 접근할 수 있도록 합니다. 한국의 대표적인 모바일 앱인 카카오톡은 하단 탭 바를 효과적으로 활용한 사례입니다.
- 햄버거 메뉴(Hamburger Menu): 덜 중요한 메뉴를 숨겨 화면을 깔끔하게 유지합니다. 그러나 과도한 사용은 오히려 사용성을 떨어뜨릴 수 있으니 주의가 필요합니다.
3. 시각적 계층 구조: 중요한 것을 먼저 보여주기
사용자의 주목을 끌기 위해서는 시각적 계층 구조(Visual Hierarchy)가 중요합니다. 이는 사용자가 화면에서 가장 중요한 요소를 먼저 발견할 수 있도록 돕는 디자인 기법입니다. 주요 방법은 다음과 같습니다:
- 크기와 색상: 중요한 버튼이나 정보는 크게, 강렬한 색상으로 강조합니다.
- 공간 활용: 여백을 적절히 사용해 정보를 구분하고 집중도를 높입니다. 예를 들어, 한국의 금융 앱 토스는 깔끔한 레이아웃과 명확한 버튼 디자인으로 사용자의 신뢰를 얻고 있습니다.
4. 피드백과 인터랙션: 사용자와의 소통
사용자가 앱을 조작할 때마다 즉각적인 피드백을 제공하는 것은 매우 중요합니다. 이는 사용자가 자신의 행동이 제대로 반영되었음을 느끼게 합니다. 주요 방법은 다음과 같습니다:
- 로딩 애니메이션: 데이터를 불러오는 동안 사용자가 지루해하지 않도록 간단한 애니메이션을 제공합니다.
- 터치 반응: 버튼을 누를 때마다 시각적 또는 진동 피드백을 제공합니다. 예를 들어, 네이버 앱은 사용자의 터치에 즉각 반응하여 원활한 경험을 제공합니다.
5. 접근성: 모든 사용자를 위한 디자인
최고의 모바일 앱은 모든 사용자를 배려합니다. 접근성(Accessibility)은 나이, 장애, 기술 수준에 상관없이 모든 사용자가 앱을 편리하게 사용할 수 있도록 하는 디자인 원칙입니다. 주요 접근성 디자인 요소는 다음과 같습니다:
- 텍스트 크기 조정: 시각 장애가 있는 사용자를 위해 텍스트 크기를 조절할 수 있는 기능을 제공합니다.
- 색약 모드: 색약 사용자를 위해 색상 대비를 강화한 모드를 지원합니다.
애플의 접근성 가이드라인은 이 분야의 표준으로 꼽힙니다.
6. 테스트와 반복: 완벽을 위한 과정
디자인은 한 번에 완성되지 않습니다. 사용자 테스트를 통해 지속적으로 개선해야 합니다. 주요 테스트 방법은 다음과 같습니다:
- A/B 테스트: 두 가지 디자인을 비교해 더 나은 결과를 도출합니다.
- 유저 테스팅: 실제 사용자가 앱을 사용하는 과정을 관찰해 문제점을 발견합니다.
모바일 UI/UX 디자인 핵심 원칙 요약
| 원칙 | 설명 | 예시 |
|---|---|---|
| 사용자 중심 디자인 | 사용자의 필요와 행동 패턴을 이해해 디자인에 반영 | Google Material Design |
| 직관적인 네비게이션 | 사용자가 쉽게 정보를 찾을 수 있도록 간결한 구조 제공 | 카카오톡 하단 탭 바 |
| 시각적 계층 구조 | 중요한 요소를 강조해 사용자의 주목을 끌기 | 토스의 깔끔한 레이아웃 |
| 피드백과 인터랙션 | 사용자 행동에 즉각적인 반응 제공 | 네이버 앱의 터치 반응 |
| 접근성 | 모든 사용자가 편리하게 사용할 수 있도록 배려 | 애플의 접근성 가이드라인 |
| 테스트와 반복 | 사용자 테스트를 통해 지속적으로 개선 | A/B 테스트, 유저 테스팅 |
결론: 최고의 앱은 사용자를 위한 디자인에서 시작된다
최고의 모바일 UI/UX 앱은 단순히 아름다운 디자인을 넘어 사용자의 필요와 편의를 최우선으로 생각합니다. 사용자 조사부터 테스트까지, 모든 과정에서 사용자를 중심에 두는 것이 성공의 비결입니다. 한국의 모바일 시장은 빠르게 변화하고 있기 때문에, 이러한 원칙을 충실히 따르는 디자인이 더욱 중요합니다.
여러분의 앱이 사용자에게 사랑받기를 원한다면, 지금 바로 사용자 중심의 디자인을 고민해보세요. 그리고 이를 실현하기 위해 Hitek의 공식 웹사이트에서 더 많은 정보를 확인해보는 것도 좋은 방법입니다.