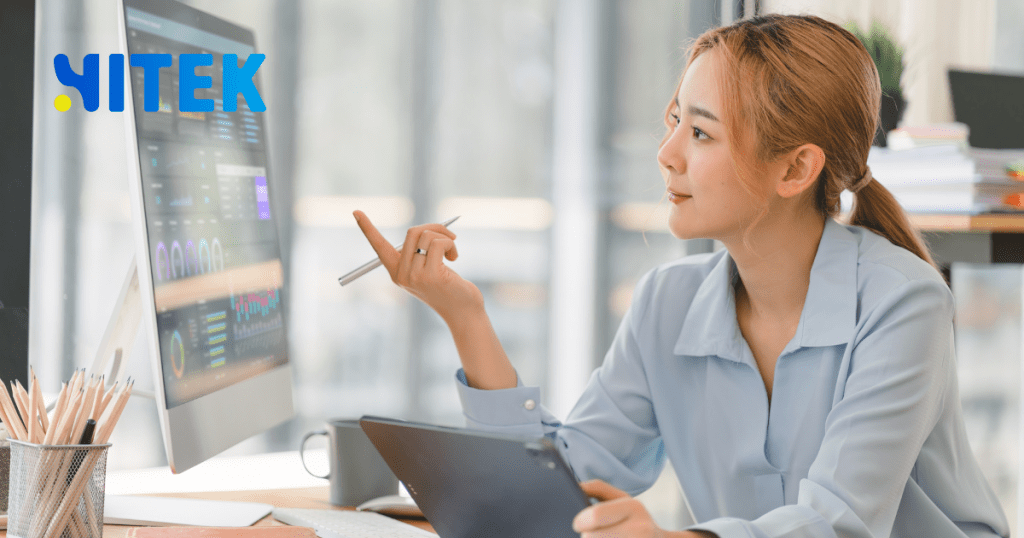
대시보드 디자인은 데이터를 시각적으로 표현하는 기술이자, 사용자가 정보를 빠르게 이해할 수 있도록 돕는 도구입니다. 하지만 효과적인 대시보드를 만드는 것은 단순히 데이터를 차트로 표현하는 것 이상의 작업이 필요합니다. 이 글에서는 5초 안에 핵심 정보를 전달할 수 있는 대시보드 디자인의 핵심 원칙과 실용적인 팁을 소개합니다.
목차
Toggle1. 목적을 명확히 하라: 무엇을 전달할 것인가?
대시보드 디자인의 첫 번째 단계는 목적을 명확히 하는 것입니다. 대시보드는 사용자가 특정 목표를 달성하는 데 필요한 정보를 제공해야 합니다. 예를 들어, 매출 현황을 보여주는 대시보드와 고객 만족도를 분석하는 대시보드는 전혀 다른 디자인 접근이 필요합니다.
- 핵심 질문: 이 대시보드를 통해 사용자가 어떤 결정을 내려야 하는가?
- 데이터 선별: 불필요한 정보는 제거하고, 핵심 지표만 강조하세요.
예를 들어, Google 데이터 스튜디오를 활용하면 사용자 친화적인 대시보드를 쉽게 만들 수 있습니다.
2. 시각적 계층 구조를 활용하라
사람의 눈은 자연스럽게 특정 패턴을 따라 움직입니다. 대시보드 디자인에서 시각적 계층 구조를 활용하면 사용자가 중요한 정보를 먼저 발견할 수 있습니다.
- 크기와 색상: 핵심 지표는 크게, 보조 정보는 작게 디자인하세요.
- 공간 활용: 여백을 적절히 사용해 정보의 밀도를 조절하세요.
- 색상 팔레트: 너무 많은 색상을 사용하면 혼란을 줄 수 있습니다. Adobe Color를 참고해 조화로운 색상 조합을 찾아보세요.
3. 간결함이 핵심이다
대시보드는 5초 안에 핵심 정보를 전달해야 합니다. 복잡한 차트나 과도한 텍스트는 사용자의 집중력을 흐릴 뿐입니다.
- 한 화면에 모든 것을 담아라: 스크롤을 최소화하고, 핵심 정보를 한 눈에 볼 수 있도록 구성하세요.
- 간단한 차트 사용: 파이 차트, 막대 그래프, 라인 차트 등 직관적인 차트를 선택하세요.
- 텍스트 최소화: 숫자와 아이콘으로 정보를 간결하게 표현하세요.
4. 사용자 경험(UX)을 고려하라
대시보드는 단순히 데이터를 보여주는 도구가 아니라, 사용자가 편리하게 활용할 수 있는 인터페이스여야 합니다.
- 반응형 디자인: 모바일, 태블릿, 데스크톱 등 다양한 기기에서 최적화된 디자인을 제공하세요.
- 인터랙티브 요소: 필터링, 드릴다운 기능 등을 추가해 사용자가 원하는 정보를 탐색할 수 있도록 하세요.
- 접근성: 색맹 사용자를 고려한 색상 선택, 폰트 크기 조정 등 접근성을 고려하세요.
5. 테스트와 피드백을 반복하라
완벽한 대시보드는 한 번에 만들어지지 않습니다. 사용자 테스트를 통해 지속적으로 개선해야 합니다.
- A/B 테스트: 다양한 디자인 옵션을 테스트해 가장 효과적인 방식을 찾아보세요.
- 피드백 수집: 실제 사용자로부터 피드백을 받아 문제점을 개선하세요.
- 데이터 업데이트: 실시간 데이터를 반영해 대시보드의 신뢰성을 유지하세요.
대시보드 디자인 핵심 요약
| 원칙 | 설명 |
|---|---|
| 목적 명확화 | 사용자의 목표와 필요한 정보를 명확히 정의하라. |
| 시각적 계층 구조 | 크기, 색상, 공간을 활용해 정보의 중요도를 표현하라. |
| 간결함 | 불필요한 요소를 제거하고 핵심 정보만 강조하라. |
| 사용자 경험 | 다양한 기기와 사용자를 고려한 디자인을 구현하라. |
| 테스트와 피드백 | 지속적인 개선을 통해 완성도를 높여라. |
마무리: 대시보드 디자인은 예술이다
대시보드 디자인은 단순한 데이터 시각화를 넘어, 사용자의 경험과 목표를 고려한 종합적인 작업입니다. 위의 원칙을 따르면 5초 안에 핵심 정보를 전달하는 효과적인 대시보드를 만들 수 있습니다. 지금 바로 Tableau나 Power BI와 같은 도구를 활용해 당신만의 대시보드를 디자인해보세요.
질문: 당신의 대시보드는 5초 안에 핵심 정보를 전달하고 있나요? 지금 바로 점검해보세요!