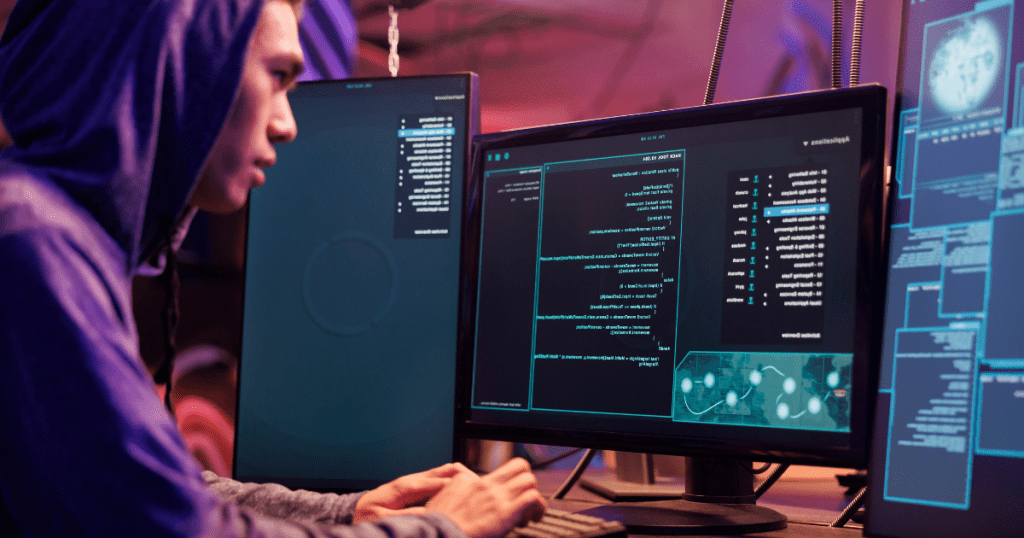
소프트웨어 개발 과정에서 보안은 더 이상 선택이 아닌 필수 요소다. 데이터 유출, 해킹, 악성 코드 주입 등의 위협이 증가하면서 개발자들은 보안을 고려한 설계와 구현이 필요하다. 이 가이드에서는 소프트웨어 개발 보안의 핵심 원칙과 실무에서 적용할 수 있는 최적의 방법을 소개한다.
목차
Toggle1. 왜 소프트웨어 개발 보안이 중요한가?
최근 몇 년간 대규모 데이터 유출 사고가 빈번히 발생하면서 기업과 사용자 모두 보안에 대한 경각심이 높아졌다. 한국인터넷진흥원(KISA)에 따르면, 2023년 한국에서 발생한 사이버 공격의 60% 이상이 취약한 소프트웨어를 통해 이루어졌다.
보안 결함은 단순한 기술적 문제를 넘어 금전적 손실, 브랜드 신뢰도 하락, 법적 책임으로 이어질 수 있다. 따라서 개발 초기 단계부터 보안을 고려한 “Secure by Design” 접근 방식이 필요하다.
2. 소프트웨어 개발 생명주기(SDLC)에서의 보안 통합
보안은 개발이 완료된 후 검토하는 것이 아니라, 요구사항 분석부터 테스트, 배포까지 모든 단계에 적용되어야 한다.
| 개발 단계 | 보안 활동 |
|---|---|
| 요구사항 분석 | 보안 위협 모델링(Threat Modeling) 수행, 데이터 보호 요구사항 정의 |
| 설계 | 암호화, 접근 제어, 인증 메커니즘 설계 |
| 구현 | 안전한 코딩 규칙 준수(OWASP Top 10 대응), 정적 코드 분석 도구 활용 |
| 테스트 | 동적 보안 테스트(DAST), 침투 테스트(Pentest), 취약점 스캔 수행 |
| 배포 및 유지보수 | 보안 패치 관리, 로그 모니터링, 지속적인 취약점 평가 |
각 단계에서 보안을 검증하지 않으면, 런타임 환경에서 치명적인 결함이 발견될 수 있다.
3. 개발자가 반드시 피해야 할 보안 실수
(1) 입력값 검증 누락
SQL 삽입(SQL Injection), 크로스사이트 스크립팅(XSS) 등의 공격은 대부분 사용자 입력값을 적절히 검증하지 않아 발생한다. 모든 외부 입력값은 신뢰할 수 없는 데이터로 간주하고, 화이트리스트 기반 검증을 적용해야 한다.
# 취약한 코드 (파이썬 예시)
query = "SELECT * FROM users WHERE id = " + user_input # SQL Injection 위험
# 안전한 코드
query = "SELECT * FROM users WHERE id = %s"
cursor.execute(query, (user_input,)) # 파라미터화된 쿼리 사용
(2) 하드코딩된 인증 정보
소스 코드에 API 키, 비밀번호, 데이터베이스 접속 정보를 하드코딩하면 공격자에게 노출되기 쉽다. 대신 환경 변수(.env)나 보안 키 관리 시스템(KMS)을 사용해야 한다.
(3) 암호화 미적용 또는 부적절한 구현
개인정보는 반드시 암호화되어 저장되어야 한다. 그러나 SHA-1이나 MD5 같은 취약한 해시 알고리즘 대신 PBKDF2, bcrypt, Argon2를 사용해야 한다.
4. 보안 코딩을 위한 필수 체크리스트
- OWASP Top 10에 따른 주요 취약점 점검 (OWASP 공식 사이트)
- 정적 분석 도구(SonarQube, Checkmarx)로 코드 검증
- 동적 분석 도구(Burp Suite, ZAP)로 런타임 취약점 테스트
- CI/CD 파이프라인에 보안 테스트 자동화 통합
- 모든 의존성 라이브러리 정기적 업데이트 (Dependabot, Snyk 활용)
5. 한국의 소프트웨어 보안 규정 및 가이드라인
한국에서는 개인정보 보호법, 정보통신망법, 클라우드 보안 가이드라인 등이 소프트웨어 보안을 규정하고 있다. 특히 공공기관은 ISMS(정보보호 관리체계) 인증을 필수로 준수해야 한다.
- KISA 보안 가이드라인 참고
- 개인정보보호위원회(PIPC)의 최신 규정 확인
6. 마치며: 안전한 소프트웨어를 위한 개발 문화
보안은 단순한 기술적 문제가 아니라 조직의 문화로 자리잡아야 한다. 개발팀은 정기적인 보안 교육을 받아야 하며, 보안 전문가와의 협업을 통해 지속적인 개선이 필요하다.
“처음부터 안전하게 만드는 것이, 나중에 고치는 것보다 항상 쉽고 저렴하다.”
보안을 우선시하는 개발 습관을 오늘부터 적용해 보자.
🚀 더 알아보기:
이 가이드가 도움이 되었다면, 팀 내에서 공유하고 보안 코딩 실천을 시작해 보세요!