웹기획에서 스토리보드는 디자이너, 개발자, 기획자 간의 소통을 원활하게 하는 핵심 도구입니다. 스토리보드는 단순히 화면 구성을 보여주는 것이 아니라, 사용자 경험(UX)과 인터페이스(UI)를 설계하는 과정에서 필수적인 가이드라인을 제공합니다. 이 글에서는 웹기획 스토리보드의 기본 양식과 실제 작성 예시를 통해, 효과적인 스토리보드 작성법을 알아보겠습니다.
목차
Toggle웹기획 스토리보드란?
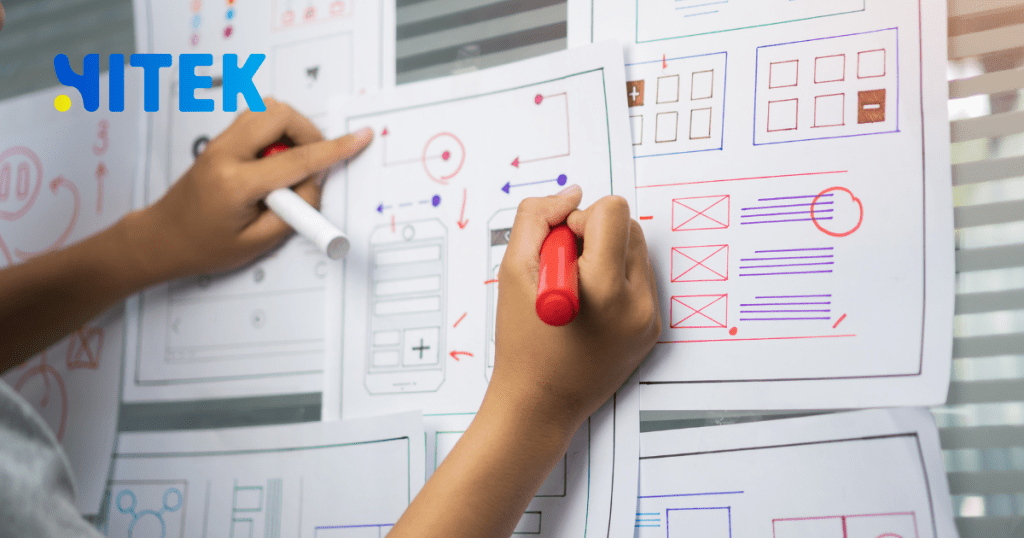
스토리보드는 웹사이트 또는 애플리케이션의 각 페이지와 기능을 시각적으로 표현한 문서입니다. 이는 영화나 애니메이션 제작에서 사용되는 스토리보드와 유사하게, 웹 프로젝트의 흐름과 구조를 명확히 보여줍니다. 스토리보드는 다음과 같은 요소를 포함합니다:
- 페이지 레이아웃: 각 페이지의 구성 요소 배치
- 네비게이션: 사용자의 이동 경로
- 콘텐츠: 텍스트, 이미지, 동영상 등
- 기능 설명: 버튼, 폼, 인터랙션 등
스토리보드는 프로젝트의 초기 단계에서부터 완료까지 모든 팀원이 공유하는 기준이 됩니다. 따라서 명확하고 상세하게 작성하는 것이 중요합니다.
웹기획 스토리보드 양식
스토리보드 작성 시 사용할 수 있는 기본 양식은 다음과 같습니다. 이 양식은 프로젝트의 규모와 목적에 따라 유연하게 조정할 수 있습니다.
| 구성 요소 | 설명 |
|---|---|
| 페이지 제목 | 해당 페이지의 이름 또는 목적을 명시합니다. |
| 레이아웃 스케치 | 페이지의 기본 구조를 시각적으로 표현합니다. |
| 콘텐츠 설명 | 텍스트, 이미지, 동영상 등 각 요소의 상세 내용을 기술합니다. |
| 기능 설명 | 버튼, 링크, 폼 등 사용자 인터랙션을 설명합니다. |
| 네비게이션 | 사용자가 해당 페이지에서 이동할 수 있는 경로를 표시합니다. |
| 비고 | 추가 설명이 필요한 사항을 기록합니다. |
이 양식은 Figma나 Adobe XD와 같은 디자인 툴을 활용해 디지털로 제작할 수도 있으며, 간단한 프로젝트의 경우 펜과 종이를 사용해 손으로 그려도 무방합니다.
스토리보드 작성 예시
이제 실제로 스토리보드를 작성하는 방법을 예시를 통해 살펴보겠습니다. 예를 들어, 온라인 쇼핑몰의 메인 페이지를 기획한다고 가정해 보겠습니다.
1. 페이지 제목
- 메인 페이지
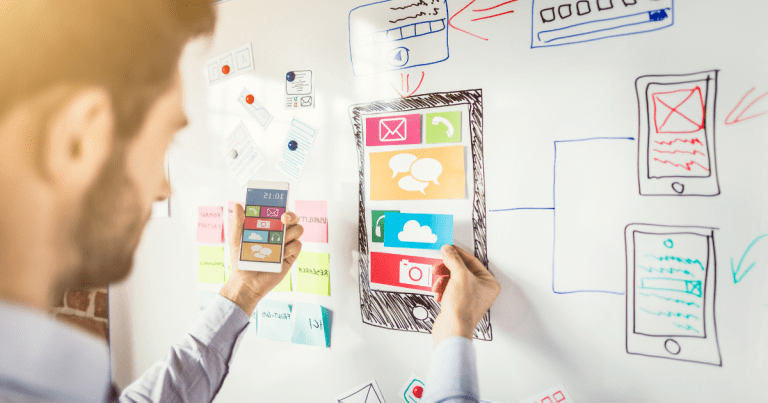
2. 레이아웃 스케치
- 상단: 로고, 검색창, 네비게이션 메뉴
- 중앙: 프로모션 배너, 추천 상품 목록
- 하단: 푸터 (고객센터, SNS 링크, 이용 약관)
3. 콘텐츠 설명
- 프로모션 배너: 신상품 할인 이벤트 안내
- 추천 상품 목록: 사용자 맞춤형 상품 6개 표시
- 푸터: 고객센터 전화번호, 이메일 주소, SNS 아이콘
4. 기능 설명
- 검색창: 사용자가 상품을 검색할 수 있음
- 네비게이션 메뉴: 카테고리별 상품 페이지로 이동
- 추천 상품: 클릭 시 상품 상세 페이지로 이동
5. 네비게이션
- 메인 페이지 → 카테고리 페이지 → 상품 상세 페이지
- 메인 페이지 → 검색 결과 페이지
6. 비고
- 프로모션 배너는 5초마다 자동 전환되며, 사용자가 수동으로 전환할 수 있음
이 예시는 단순한 구조이지만, 실제 프로젝트에서는 더 상세한 설명과 다양한 기능이 추가될 수 있습니다.
스토리보드 작성 시 주의사항
- 명확성: 모든 요소가 명확하게 설명되어야 합니다. 팀원들이 이해하기 쉽도록 간결하고 구체적으로 작성하세요.
- 일관성: 전체 스토리보드에서 동일한 용어와 스타일을 사용해 혼란을 방지합니다.
- 사용자 중심: 사용자의 편의성을 고려한 디자인과 기능을 반영하세요.
- 피드백 반영: 팀원들과의 소통을 통해 피드백을 수용하고, 스토리보드를 지속적으로 개선합니다.
스토리보드 작성 툴 추천
스토리보드 작성을 돕는 다양한 툴이 있습니다. 아래는 대표적인 툴 몇 가지입니다:
- Figma: 실시간 협업이 가능한 디자인 툴로, 스토리보드 작성에 적합합니다. Figma 공식 사이트
- Adobe XD: UI/UX 디자인에 특화된 툴로, 인터랙티브한 프로토타입 제작이 가능합니다. Adobe XD 공식 사이트
- Miro: 온라인 화이트보드 툴로, 팀원들과 함께 스토리보드를 작성할 수 있습니다. Miro 공식 사이트
마무리
웹기획 스토리보드는 프로젝트의 성공을 위한 첫걸음입니다. 명확한 스토리보드는 팀원 간의 소통을 원활하게 하고, 사용자 중심의 디자인을 실현하는 데 큰 도움이 됩니다. 이 글에서 소개한 양식과 예시를 참고해, 여러분의 프로젝트에 맞는 스토리보드를 작성해 보세요.
스토리보드 작성에 어려움을 느낀다면, 위에서 추천한 툴들을 활용해 보는 것도 좋은 방법입니다. 또한, 팀원들과의 지속적인 소통을 통해 더 나은 결과물을 만들어 나가길 바랍니다.
질문이나 추가적인 조언이 필요하시다면 댓글로 남겨주세요. 함께 고민하고 해결해 나가겠습니다!