새로운 제품이나 서비스를 개발할 때, 완성된 결과물을 바로 내놓는 것은 위험부담이 크다. 실패 가능성을 줄이고 사용자 피드백을 빠르게 반영하기 위해 프로토타입(Prototype)을 만드는 것이 필수적이다. 그렇다면 프로토타입이 정확히 무엇일까? MVP와는 어떻게 다를까? 그리고 효율적인 프로토타입 개발을 위한 노코드(No-Code) 툴은 어떤 것이 있을까?
이 글에서는 프로토타입의 정의부터 실제 적용 사례, 개발 과정, 그리고 최신 노코드 툴까지 상세히 알아본다.
목차
Toggle1. 프로토타입(Prototype)이란?
프로토타입은 제품의 초기 모델로, 아이디어를 빠르게 구현해 기능과 디자인의 타당성을 검증하는 데 사용된다. 완벽한 최종 제품이 아닌, 핵심 기능만을 담은 시제품이라고 생각하면 된다.
프로토타입의 주요 목적
- 아이디어 검증: 실제 사용자 반응을 통해 개선점 도출
- 기술적 검토: 개발 가능성 및 한계 파악
- 투자 유치: 시제품을 통해 비즈니스 모델 설명
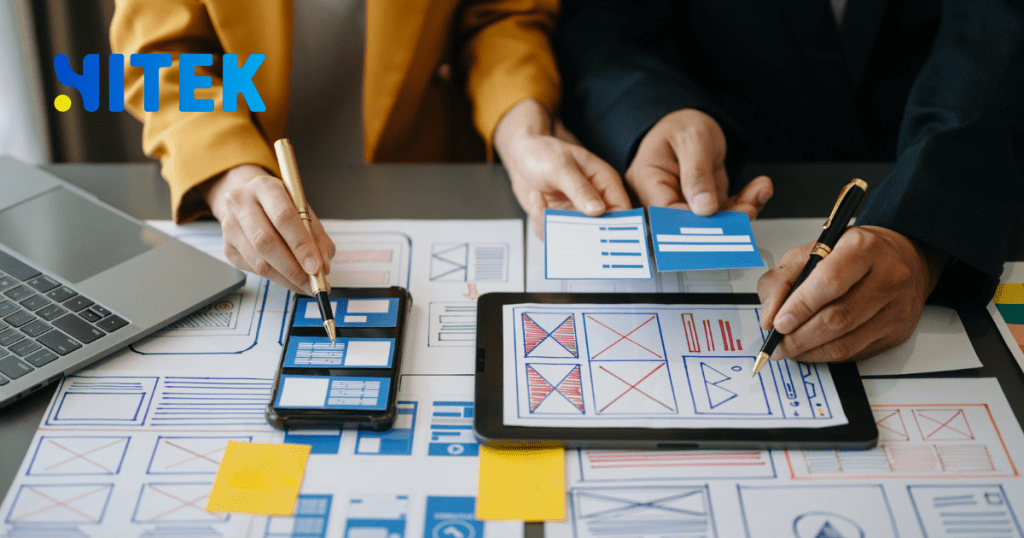
프로토타입은 종이 스케치부터 인터랙티브한 디지털 모형까지 다양한 형태로 제작될 수 있다. 예를 들어, 앱 개발 시 Figma나 Adobe XD로 UI 프로토타입을 만들거나, 하드웨어 제품의 경우 3D 프린팅으로 실물 모형을 제작하기도 한다.
📌 프로토타입 vs. MVP
- 프로토타입: 아이디어 검증용, 실제 사용 불가능한 경우 많음
- MVP(Minimum Viable Product): 최소 기능을 갖춘 출시 가능한 제품 (예: 초기 버전의 Airbnb, Dropbox)
2. 프로토타입 개발 과정: 단계별 가이드
프로토타입 개발은 일반적으로 다음과 같은 단계로 진행된다.
| 단계 | 주요 작업 | 사용 툴 예시 |
|---|---|---|
| 1. 문제 정의 | 사용자 니즈 분석, 핵심 기능 선정 | Google 설문, 인터뷰 |
| 2. 와이어프레임 | 기본 레이아웃 및 플로우 설계 | Balsamiq, Figma |
| 3. 인터랙티브 프로토타입 | 클릭 가능한 모형 제작 | Figma, Proto.io |
| 4. 사용자 테스트 | 피드백 수집 및 반복 개선 | UsabilityHub, Hotjar |
| 5. MVP 전환 | 핵심 기능 최적화 후 실제 개발 | Node.js, React, Flutter |
이 과정에서 가장 중요한 것은 빠른 실패와 개선이다. 예를 들어, 스타트업은 프로토타입을 통해 시장 반응을 미리 확인하고, 불필요한 개발 비용을 줄일 수 있다.
3. 프로토타입 vs. MVP: 차이점과 선택 가이드
많은 사람들이 프로토타입과 MVP를 혼동한다. 둘 다 초기 제품 모델이지만, 목적과 완성도에서 차이가 있다.
주요 차이점
| 비교 요소 | 프로토타입 | MVP |
|---|---|---|
| 목적 | 아이디어 검증 | 시장 출시 |
| 기능 | 핵심 기능만 구현 | 최소한의 완성도 |
| 사용 가능성 | 내부 테스트용 | 실제 사용자 대상 서비스 |
| 개발 기간 | 짧음 (몇 주) | 비교적 긺 (몇 달) |
| 예시 | 종이 스케치, Figma 디자인 | 초기 버전의 Instagram |
MVP는 프로토타입보다 한 단계 발전한 형태로, 실제 서비스 가능한 수준이다. 예를 들어, Dropbox는 동영상 프로토타입으로 아이디어를 검증한 후 MVP를 개발해 성공했다.
💡 어떤 것을 선택해야 할까?
- 프로토타입: 아이디어 검증이 필요할 때 (초기 단계)
- MVP: 실제 사용자 데이터가 필요할 때 (출시 준비 단계)
4. 프로토타입 제작을 위한 노코드(No-Code) 툴 추천
코딩 없이도 프로토타입을 만들 수 있는 노코드 툴이 인기를 끌고 있다. 초보자부터 전문가까지 쉽게 사용할 수 있는 대표적인 툴을 소개한다.
(1) Figma
- 장점: 실시간 협업 가능, UI/UX 디자인 최적화
- 사용처: 웹/앱 와이어프레임, 인터랙티브 프로토타입
(2) Adobe XD
- 장점: 애니메이션 효과, Adobe 생태계와 호환성
- 사용처: 고퀄리티 인터랙션 디자인
(3) Proto.io
- 장점: 실제 앱과 유사한 프로토타입 제작
- 사용처: 모바일 앱 시뮬레이션
(4) Bubble
- 장점: 코딩 없이 웹앱 개발 가능
- 사용처: MVP까지 한 번에 구현
이외에도 Webflow, Glide 등 다양한 툴이 있으며, 프로젝트 특성에 맞게 선택하면 된다.
5. 성공적인 프로토타입을 위한 핵심 팁
- 목적을 명확히 하라
- “사용자 편의성 검증” vs. “투자 유치” 목적에 따라 디자인 완성도 달라짐
- 빠르게 만들고 테스트하라
- 완벽함보다는 피드백 수집이 우선
- 실제 사용자와 테스트하라
- 친구/동료보다는 타깃 고객에게 보여줄 것
- 반복 개선을 두려워하지 마라
- 실패는 더 나은 제품을 위한 디딤돌
마치며: 프로토타입으로 위험을 줄이고 성공 확률을 높이자
프로토타입은 실패 비용을 최소화하면서 제품의 가능성을 검증하는 강력한 도구다. 특히 노코드 툴의 발전으로 이제는 누구나 쉽게 프로토타입을 만들 수 있다.
🚀 지금 시작해보세요!
- 아이디어가 있다면 Figma로 간단한 와이어프레임을 그려보자.
- 더 진지하게 검증하고 싶다면 Bubble로 MVP까지 만들어볼 수 있다.
프로토타입을 활용해 불필요한 개발 시간과 비용을 줄이고, 한 단계 더 나은 제품을 만들어보자.